در گام قبلی، با مفاهیم تقویم محتوایی سایت و بلاگ و همچنین تمپلیت تقویم محتوا آشنا شدیم. در این مرحله، عناوین محتوایی را به شکلی ساختاریافتهتر تدوین کردیم و عناصر کلیدی مانند هدف محتوا، پرسونای هدف، کلمات کلیدی، و نقش برند در محتوا را بهطور کامل تکمیل نمودیم.
اکنون در این گام، به بررسی اهمیت لینکدهی داخلی میان محتواهای تقویم محتوایی میپردازیم. لینکدهی داخلی، گراف محتوایی، و خوشهبندی محتوایی نه تنها چارچوبی منطقی برای ارتباط میان محتواها فراهم میکنند، بلکه ابزارهای قدرتمندی برای بهبود تجربه کاربری و افزایش تأثیرگذاری سئو نیز به شمار میروند. با ایجاد ارتباطهای معنادار بین محتواها، میتوان مسیر حرکت کاربر در سایت را بهینه کرد، زمان حضور او را افزایش داد، و از سوی دیگر الگوریتمهای موتورهای جستجو را به درک بهتر از ساختار محتوای وبسایت هدایت نمود.
اجرای درست این فرآیند نه تنها به دیده شدن بهتر محتوا منجر میشود، بلکه باعث افزایش نرخ تعامل و رضایت مخاطبان نیز خواهد شد. به یاد داشته باشید، یک استراتژی لینکدهی داخلی موفق، همچون طراحی نقشهای هوشمندانه برای هدایت کاربر به نقاط ارزشمند سایت شماست.
در ادامه به گفته رند فیشکین، بنیانگذاز moz توجه کنید.

گراف محتوایی، خوشهبندی محتوایی و لینکدهی داخلی
این سه مفهوم، هرچند به هم مرتبط هستند، هر یک نقش منحصربهفردی در بهبود ساختار سایت و تجربه کاربری ایفا میکنند. هدف کلی از پرداختن به این موضوعات، ایجاد ارتباط معنادار بین محتواهای سایت است تا کاربران بتوانند پاسخ سؤالات خود را بهصورت کاملتر دریافت کنند و تعامل بیشتری با وبسایت داشته باشند. در ادامه، ابتدا به تعریف هر مفهوم میپردازیم، سپس تفاوتهای آنها را بررسی میکنیم و در پایان روشهای مختلف ارتباطدهی میان محتواها را معرفی خواهیم کرد.
گراف محتوایی چیست؟

خوشهبندی محتوایی چیست؟ (Content Clustering)

لینکدهی داخلی چیست؟


یک استراتژی موفق، ترکیبی از گراف محتوایی، خوشهبندی محتوایی، و لینکدهی داخلی است که بهمنظور بهبود تجربه کاربری و تقویت جایگاه محتوا طراحی میشود. هدف نهایی این استراتژی، ایجاد ارتباطی منسجم و منطقی میان محتواهای مختلف سایت و حتی اتصال برخی از محتواهای سایت به مطالب منتشرشده در دیگر کانالهای انتشار محتوا ماست.
برای سادهسازی مفهوم، در این مقاله از اصطلاحات زیر استفاده خواهیم کرد:
- گراف محتوایی یا خوشهبندی محتوایی برای نمایش و دستهبندی ارتباطات بین محتواهای سایت.
- لینکدهی داخلی برای بیان روشهای عملی ایجاد پیوند میان این محتواها.
در ادامه قسمتی از ویدیو آموزشی خوشه بندی محتوایی را مشاهده میکنید:
ویدیو آموزشی گراف بندی و خوشههای محتوایی
ویدیو معرفی دوره آموزش جامع تقویم محتوایی
ثبت نام در دوره آموزش جامع تقویم محتوایی استراتژی محور
دوره آموزش جامع تقویم محتوایی کاملترین دوره تقویم محتوایی با بیش از 120 ویدیو است که شما در این دوره به طور کامل بازاریابی محتوایی و ساختن یک فرآیند محتوایی را به صورت آکادمیک و تجربهمحور آموزش میبینید. این دوره بر مبنای چرخه تقویم محتوایی آماده شده و متشکل از چهار سرفصل اصلی زیر و 28 گام است. (توضیحات بیشتر دوره)
1- تحقیقات محتوایی (7گام)
2- تدوین تقویم محتوایی (11گام)
3- مدیریت و اجرای تقویم محتوایی (4گام)
4- سنجش و توسعه تقویم محتوایی (6گام)
ویدیوها و فایلهای این دوره به صورت هفتگی بارگزاری میشوند و تا دی ماه به پایان خواهد رسید. در حال حاضر بخش زیادی از ویدیوها و فایلهای دوره آپلود شده و پس از ثبتنام در پایان هر هفته، ویدیوهای جدید در پنل کاربری شما قرار میگیرند. هم اکنون تا پایان آذر فرصت دارید که این دوره را با 15 درصد تخفیف تهیه نمایید:
” کد تخفیف 15 درصدی آذر: rcmd9 “
چرا گراف محتوایی یا خوشهبندی محتوایی انجام میدهیم؟
هدف اصلی از گراف محتوایی یا خوشهبندی محتوایی، پاسخگویی دقیقتر و سریعتر به نیازهای مخاطب است. این روشها به کاربران کمک میکنند تا محتواهای مرتبط با سوالات و نیازهای خود را به راحتی پیدا کنند، زمان بیشتری را در سایت بگذرانند، و در نهایت تجربه کاربری رضایتبخشی داشته باشند.
فرض کنید کاربری به دنبال یادگیری “نحوه نوشتن رزومه” است. اگر سایت شما یک گراف محتوایی مناسب داشته باشد، این کاربر علاوه بر مطالعه مقاله اصلی، به محتوای تکمیلی مانند “نمونه رزومههای حرفهای”، “اشتباهات رایج در نوشتن رزومه”، یا “راهنمای تهیه کاورلتر” دسترسی پیدا میکند. این ارتباط بین محتواها، او را در سایت نگه میدارد و تجربه جستجوی لذتبخشی برایش ایجاد میکند. در نهایت نیز میتوانید او را به سمت محصول یا خدمت خود سوق دهید. در ادامه به مزایای طراحی گراف محتوایی یا خوشبندی میپردازیم:
- بهبود دسترسی به محتوا:
کاربران میتوانند با چند کلیک ساده، مطالب مرتبط با نیاز خود را پیدا کنند. - افزایش زمان ماندگاری کاربران در سایت:
با ارائه لینکهای مرتبط و خوشهبندی صحیح، کاربران بیشتر در سایت میمانند و احتمال بازگشت آنها افزایش مییابد. - تقویت سئو:
خوشهبندی محتوایی و لینکدهی داخلی سیگنالهای واضحتری به موتورهای جستجو ارسال میکند، که میتواند منجر به بهبود رتبه سایت در نتایج جستجو شود. - افزایش تعامل کاربران:
کاربران تشویق میشوند تا محتواهای مختلف سایت را بررسی کنند و به تعامل بیشتری بپردازند. - ایجاد تجربه کاربری یکپارچه:
با سازماندهی منطقی محتوا، کاربران حس میکنند مسیر مشخصی برای پیدا کردن اطلاعات دارند. - تقویت مسیر سفر مشتری (Customer Journey):
خوشهبندی محتوایی به کاربران کمک میکند در هر مرحله از سفر خود در سایت، محتوای مناسب و مرتبط را پیدا کنند. - بهبود نرخ تبدیل (Conversion Rate):
وقتی کاربران سریعتر به پاسخهای خود دست پیدا میکنند، احتمال اقدام آنها، مانند خرید یا ثبتنام، افزایش مییابد.
به طور کلی با گراف محتوایی و خوشهبندی محتوایی، میتوان نهتنها نیازهای کاربران را بهتر و دقیقتر پاسخ داد، بلکه ارتباط میان محتواهای سایت را به گونهای مدیریت کرد که مسیر حرکت کاربر در سایت بهینه و هدفمند باشد.
مثلا فرض کنید یک سایت فروش کتاب با گراف محتوایی قوی میتواند کاربری را که به دنبال کتابی در زمینه “رمانهای عاشقانه” است، به صفحات مرتبطی مانند “رمانهای پرفروش عاشقانه”، “زندگینامه نویسندگان عاشقانهنویس”، یا حتی “تخفیفهای ویژه برای کتابهای عاشقانه” هدایت کند. این فرآیند نهتنها تجربه بهتری برای کاربر ایجاد میکند، بلکه احتمال خرید او را نیز افزایش میدهد.
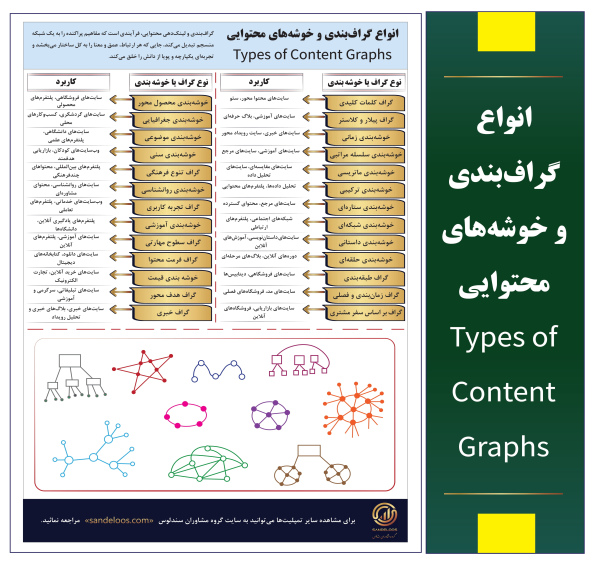
انواع روشهای گرافبندی محتوایی یا خوشهبندی محتوایی
در ادامه، لیستی از انواع روشهای گرافبندی محتوایی و خوشهبندی محتوایی را ارائه کردهایم. این روشها با تحلیل ساختار سایتهای مختلف گردآوری شدهاند و برای هر یک، کاربرد اصلی و مثال مرتبط نیز آورده شده است. این لیست را میتوانید بهطور کامل در تمپلیت گراف محتوایی مشاهده کنید.

گراف کلمات کلیدی (Keyword Graph)
گراف کلمات کلیدی به ساختارهایی گفته میشود که در آن کلمات کلیدی به هم مرتبط شدهاند. این نوع گراف معمولاً برای شناسایی ارتباط میان کلمات کلیدی مختلف و ترتیب استفاده آنها در محتوا به کار میرود. این گرافها به موتورهای جستجو و کاربران کمک میکنند تا بهترین نتایج را پیدا کنند و ارتباطات میان مفاهیم مختلف را درک کنند. سایتهای تجارت الکترونیکی و وبلاگها میتوانند از این نوع گراف برای بهبود سئو و ساختار محتوای خود استفاده کنند.
مثال: در یک وبسایت فروش آنلاین کفش، کلمات کلیدی مانند “کفش مردانه”، “کفش اسپرت” و “کفش رسمی” میتوانند به طور مؤثر در کنار هم و در ساختار گراف کلمات کلیدی قرار گیرند.
گراف پیلار و کلاستر (Pillar and Cluster Graph)
گراف پیلار و کلاستر به نوعی گراف اشاره دارد که در آن محتوا به دو دسته اصلی تقسیم میشود: محتوای پیلار (ستون فقرات) و محتواهای کلاستر (خوشهها). محتوای پیلار معمولاً مقالات جامع و کامل است که یک موضوع اصلی را پوشش میدهد، در حالی که محتواهای کلاستر به صورت مقالات یا صفحات جانبی به جزئیات مرتبط با موضوع پیلار پرداختهاند. این نوع گراف برای سایتهای آموزشی و بلاگها که قصد دارند موضوعات پیچیده را پوشش دهند بسیار مناسب است.
مثال: یک وبسایت آموزشی در زمینه دیجیتال مارکتینگ میتواند مقالهای جامع تحت عنوان “راهنمای کامل دیجیتال مارکتینگ” به عنوان محتوای پیلار داشته باشد، در حالی که مقالاتی مانند “استراتژیهای تبلیغات گوگل” و “SEO برای مبتدیان” به عنوان کلاسترها به آن متصل خواهند شد.
خوشهبندی زمانی (Temporal Clustering)
خوشهبندی زمانی به گروهبندی محتوا بر اساس زمان و ترتیب اتفاقات اشاره دارد. این گرافها میتوانند به ترتیب زمانی، رویدادها یا تغییرات را در یک بازه زمانی خاص نشان دهند. سایتهای خبری و وبلاگهایی که به بررسی اخبار روز یا روندهای زمانی میپردازند، میتوانند از این نوع گراف برای مرتبسازی مقالات یا محتوای خود استفاده کنند.
مثال: یک سایت خبری میتواند مقالات خود را در دستهبندیهای ماهانه یا سالانه به ترتیب زمانی نمایش دهد، مانند “اخبار سیاسی 2024” یا “روندهای اقتصادی در نیمه اول سال”.
خوشهبندی سلسلهمراتبی (Hierarchical Clustering)
خوشهبندی سلسلهمراتبی به ساختارهایی اشاره دارد که در آنها اطلاعات به صورت درختی و از بالا به پایین (یا برعکس) سازماندهی شدهاند. این نوع گراف بیشتر برای سایتهایی که اطلاعات زیادی دارند و نیاز به دستهبندی دقیق دارند، مناسب است. این نوع گراف معمولاً برای سایتهای دایرکتوری، فروشگاهی و آموزشی مفید است.
مثال: یک وبسایت فروش آنلاین لوازم خانگی میتواند محصولات خود را در دستهبندیهای مختلف مانند “لوازم آشپزخانه”، “لوازم خانگی برقی” و “مبلمان” قرار دهد، که این دستهها خود میتوانند زیرمجموعههای بیشتری مانند “مایکروویو”، “یخچال” و “میز ناهارخوری” داشته باشند.
خوشهبندی ماتریسی (Matrix Clustering)
خوشهبندی ماتریسی روشی است که در آن اطلاعات به صورت ماتریسهای چندبعدی سازماندهی میشوند. این نوع خوشهبندی به شما اجازه میدهد تا دادهها را از ابعاد مختلف بررسی کنید و آنها را به صورت جدولبندی شده نمایش دهید. سایتهایی که اطلاعات پیچیدهای دارند و نیاز به مقایسه دارند، از این نوع گراف بهرهبرداری میکنند.
مثال: در یک سایت مقایسه قیمت، شما میتوانید ویژگیهای مختلف محصولات را مانند “قیمت”، “ویژگیها” و “برند” در یک جدول مقایسهای ماتریسی نشان دهید.
خوشهبندی ترکیبی (Combined Clustering)
خوشهبندی ترکیبی به روشی گفته میشود که از ترکیب چندین روش خوشهبندی برای سازماندهی محتوا استفاده میشود. این نوع گراف زمانی مفید است که دادههای پیچیدهای دارید که نمیتوان آنها را به سادگی در یک نوع خوشهبندی خاص قرار داد. سایتهای بزرگ با محتوای چندگانه و متنوع میتوانند از این روش بهره ببرند.
مثال: یک سایت اخبار میتواند از خوشهبندی ترکیبی برای دستهبندی اخبار سیاسی، اقتصادی، اجتماعی و ورزشی استفاده کند و در عین حال، هر دسته را به صورت زمانی یا جغرافیایی نیز خوشهبندی کند.
خوشهبندی ستارهای (Star Clustering)
خوشهبندی ستارهای به ساختارهایی اشاره دارد که در آن یک موضوع اصلی یا مرکزی (ستاره) وجود دارد که به چندین موضوع فرعی یا مرتبط متصل است. این نوع گراف برای سایتهایی که محتوای اصلیشان یک محور مرکزی دارد و نیاز به توضیح جزئیات پیرامونی آن دارند، مناسب است.
مثال: یک سایت آموزشی که به تدریس زبان انگلیسی میپردازد میتواند از یک گراف خوشهبندی ستارهای استفاده کند که در آن “آموزش زبان انگلیسی” محور اصلی است و به موضوعاتی مانند “گرامر”، “واژگان”، “مکالمه” و “تلفظ” متصل میشود.
خوشهبندی شبکهای (Network Clustering)
خوشهبندی شبکهای به روشی گفته میشود که دادهها و اطلاعات به صورت گرافی از نودها و ارتباطات میان آنها سازماندهی میشوند. این نوع گراف معمولاً برای سایتهای شبکه اجتماعی، اپلیکیشنهای ارتباطی و پلتفرمهای تبادل اطلاعات مناسب است. خوشهبندی شبکهای میتواند به شناسایی گروههای مرتبط در یک شبکه (مانند دوستان مشترک یا گروههای کاری) کمک کند.
مثال: در یک سایت شبکه اجتماعی مانند لینکدین، میتوان از خوشهبندی شبکهای برای شناسایی ارتباطات بین افراد مختلف و گروههای کاری مختلف استفاده کرد.
خوشهبندی داستانی (Story-based Clustering)
خوشهبندی داستانی به دستهبندی محتوا، دادهها یا محصولات بر اساس یک روایت یا داستان مشخص اشاره دارد. در این روش، مفاهیم یا عناصر مشابه در قالب یک داستان منسجم به هم مرتبط میشوند. این نوع خوشهبندی برای ایجاد ارتباط عاطفی با مخاطب یا ارائه اطلاعات به صورت جذاب و قابل فهم بسیار مؤثر است.
مثالها: وبسایت دیزنی (Disney):
دیزنی محتوا و محصولات خود را بر اساس داستانهای مختلف دستهبندی میکند، مثلاً:
داستانهای شاهزادهها” (Princess Stories) که شامل فیلمها، محصولات و فعالیتهای مرتبط با شخصیتهای مثل سیندرلا و سفیدبرفی است.
ماجراجوییها” (Adventure Stories) شامل فیلمها و محصولات مرتبط با داستانهایی مانند شیرشاه و علاءالدین.
خوشهبندی حلقهای (Circular Clustering)
خوشهبندی حلقهای به روشی گفته میشود که دادهها به صورت یک حلقه یا دایره و به هم پیوسته مرتب میشوند. این نوع خوشهبندی معمولاً برای نمایش روابط زمانی یا روندهای مداوم استفاده میشود. سایتهایی که قصد دارند روندها یا چرخههای تکراری را نمایش دهند، میتوانند از این نوع گراف استفاده کنند.
مثال: در یک سایت آموزشی که در مورد برنامهریزی مالی صحبت میکند، میتوان روند بودجهبندی ماهانه را به صورت حلقهای نمایش داد که نشان میدهد چطور درآمد و هزینهها از ماهی به ماه دیگر تغییر میکنند.
گراف طبقهبندی (Classification Graph)
گراف طبقهبندی به نوعی گراف اشاره دارد که دادهها بر اساس ویژگیها و دستهبندیهای خاص طبقهبندی میشوند. این روش برای سایتهایی که نیاز به دستهبندی دقیق اطلاعات دارند، مناسب است. معمولاً در سایتهایی مانند فروشگاههای آنلاین، دایرکتوریها یا سایتهای خدماتی استفاده میشود.
مثال: یک سایت فروش آنلاین میتواند محصولات خود را بر اساس ویژگیهای مختلف مانند “برند”، “نوع کالا” و “رنگ” طبقهبندی کند.
گراف زمانبندی و فصلی (Scheduling and Seasonal Graph)
گراف زمانبندی و فصلی به نمایش محتوا یا اطلاعات بر اساس زمان، فصول سال یا رویدادهای خاص اشاره دارد. این گرافها برای سایتهایی که فعالیتهای فصلی دارند یا برنامهریزی زمانبندی خاصی نیاز دارند، مفید است.
مثال: یک سایت فروشگاه آنلاین لباس ممکن است یک گراف زمانبندی و فصلی برای نمایش مجموعههای جدید لباس بر اساس فصول سال ایجاد کند، مانند “لباسهای تابستانی”، “لباسهای زمستانی” یا “لباسهای بهاری”.
گراف بر اساس سفر مشتری (Customer Journey Graph)
گراف سفر مشتری به یک نوع گراف گفته میشود که مراحل مختلف سفر مشتری را از آگاهی تا خرید و پس از آن نمایش میدهد. این گرافها به کسبوکارها کمک میکنند تا نقاط تماس مشتریان با برند خود را بهتر شبیهسازی کنند. این گراف برای سایتهای تجارت الکترونیکی، خدمات مشتری و برندهای دیجیتال مناسب است.
مثال: یک سایت فروشگاهی میتواند گراف سفر مشتری را از لحظهای که کاربر وارد سایت میشود، از طریق جستجو و خرید تا ارسال و خدمات پس از فروش نمایش دهد.
خوشهبندی محصول محور (Product-based Clustering)
در خوشهبندی محصول محور، اطلاعات بر اساس محصولات یا ویژگیهای خاص آنها دستهبندی میشود. این نوع گراف معمولاً در سایتهای فروشگاهی یا سایتهای مقایسه قیمت استفاده میشود تا محصولات مشابه را در کنار یکدیگر قرار دهند.
مثال: در یک سایت مقایسه قیمت، محصولات مشابه مانند “تلفنهای همراه با دوربین 12 مگاپیکسل” یا “کتابهای تاریخچه” میتوانند در دستههای خاص خود قرار گیرند.
خوشهبندی جغرافیایی (Geographical Clustering)
خوشهبندی جغرافیایی به روشی اشاره دارد که دادهها بر اساس موقعیت جغرافیایی یا مکانها سازماندهی میشوند. این نوع گراف برای سایتهایی که خدمات یا محصولاتی را به مناطق خاصی ارائه میدهند بسیار مناسب است.
مثال: یک سایت خدمات آنلاین ممکن است خدمات خود را بر اساس شهر یا منطقههای مختلف دستهبندی کند، مانند “خدمات در تهران”، “خدمات در مشهد”، “خدمات در اصفهان”.
خوشهبندی موضوعی (Topical Clustering)
خوشهبندی موضوعی به دستهبندی محتواها بر اساس موضوعات خاص و مشابه گفته میشود. این نوع گراف برای سایتهایی که نیاز به مرتبسازی محتوا دارند و میخواهند کاربران راحتتر به موضوعات مورد نظرشان دسترسی پیدا کنند، بسیار مناسب است.
مثال: یک سایت خبری میتواند اخبار خود را در موضوعات مختلف مانند “ورزشی”، “سیاسی”، “فرهنگی” دستهبندی کند.
خوشهبندی سنی (Age-based Clustering)
خوشهبندی سنی به دستهبندی دادهها و محتواها بر اساس گروههای سنی مختلف اشاره دارد. این نوع گراف برای سایتهایی که محصولات یا خدمات خاصی برای گروههای سنی خاص دارند، مناسب است.
مثال: یک وبسایت فروش لوازم آرایشی ممکن است محصولات خود را بر اساس سن مشتریان تقسیم کند، مانند “محصولات برای جوانان”، “محصولات برای افراد میانسال”، و “محصولات برای سالمندان”.
گراف تنوع فرهنگی (Cultural Diversity Graph)
گراف تنوع فرهنگی به نمایش تنوع فرهنگی در یک محیط یا جامعه اشاره دارد. این نوع گراف میتواند برای سایتها و پلتفرمهایی که در زمینه تعاملات فرهنگی یا جهانی فعالیت دارند مفید باشد. این گراف بهویژه برای سایتهای بینالمللی، رسانهها، و پلتفرمهایی که به تنوع فرهنگی اهمیت میدهند، کاربرد دارد.
مثال: یک سایت چندزبانه یا شبکه اجتماعی مانند فیسبوک ممکن است از گراف تنوع فرهنگی استفاده کند تا تعاملات مختلف فرهنگی میان کاربران از کشورهای مختلف را نشان دهد.
خوشهبندی روانشناسی (Psychological Clustering)
خوشهبندی روانشناسی به تقسیمبندی دادهها و اطلاعات بر اساس ویژگیهای روانشناختی و رفتاری افراد گفته میشود. این روش برای سایتهایی که به تحلیل رفتار و ویژگیهای روانشناختی کاربران علاقهمند هستند، مناسب است.
مثال: یک سایت روانشناسی یا پلتفرم مشاوره آنلاین میتواند کاربران را بر اساس ویژگیهای روانشناختی خود دستهبندی کند، مثل “افراد درونگرا”، “افراد برونگرا” یا “افراد دارای اضطراب”.
گراف تجربه کاربری (User Experience Graph)
گراف تجربه کاربری (UX) به ارزیابی و تحلیل تجربیات کاربران در تعامل با وبسایت یا اپلیکیشن اشاره دارد. این نوع گراف برای وبسایتهایی که به بهبود تجربه کاربری اهمیت میدهند، ضروری است. این گراف به طور معمول برای طراحی وبسایتها و اپلیکیشنهای کاربردی و تعاملپذیر استفاده میشود.
مثال: یک سایت تجارت الکترونیک میتواند از گراف تجربه کاربری برای تجزیه و تحلیل رفتار کاربران و نقاط قوت و ضعف سایت در فرآیند خرید استفاده کند.
خوشهبندی آموزشی (Educational Clustering)
خوشهبندی آموزشی به تقسیمبندی اطلاعات و دادهها بر اساس موضوعات آموزشی یا سطوح یادگیری اشاره دارد. این روش معمولاً برای سایتهای آموزشی، پلتفرمهای دورههای آنلاین و محتوای آموزشی استفاده میشود.
مثال: یک پلتفرم آموزش آنلاین مانند Coursera یا Udemy میتواند دورههای خود را بر اساس سطوح مختلف یادگیری (مبتدی، متوسط، پیشرفته) یا دستهبندی موضوعی (علوم، فناوری، هنر) خوشهبندی کند.
گراف سطوح مهارتی (Skill Level Graph)
گراف سطوح مهارتی به نمایش مهارتهای مختلف کاربران و یا محصولات مرتبط با هر سطح مهارتی اشاره دارد. این نوع گراف برای سایتهای آموزشی و پلتفرمهای شغلی که به کاربران کمک میکنند مهارتهای خود را ارزیابی و بهبود بخشند، کاربرد دارد.
مثال: یک پلتفرم شغلی مانند LinkedIn میتواند از گراف سطوح مهارتی استفاده کند تا مهارتهای مختلف کاربران را در سطوح مختلف (مبتدی، متوسط، پیشرفته) دستهبندی کرده و در پروفایلهای کاربران نمایش دهد.
گراف فرمت محتوا (Content Format Graph)
گراف فرمت محتوا به دستهبندی انواع مختلف فرمتهای محتوا، مانند متن، تصویر، ویدئو، و صوت اشاره دارد. این نوع گراف برای سایتهایی که انواع مختلف محتوای دیجیتال را ارائه میدهند، مفید است.
مثال: یک سایت آموزشی یا بلاگ میتواند محتوای خود را بر اساس فرمتها دستهبندی کند، مثلاً “مقالات متنی”، “ویدئوهای آموزشی”، “پادکستها”.
خوشهبندی قیمتی (Price-based Clustering)
خوشهبندی قیمتی به دستهبندی محصولات یا خدمات بر اساس قیمتها اشاره دارد. این روش برای سایتهای فروشگاهی و بازارهای آنلاین مناسب است، جایی که میخواهند محصولات را بر اساس ردههای قیمتی مختلف دستهبندی کنند.
مثال: یک وبسایت فروشگاهی میتواند محصولات خود را بر اساس قیمت دستهبندی کند، مانند “محصولات زیر 100 هزار تومان”، “محصولات 100 تا 500 هزار تومان” و “محصولات بالای 500 هزار تومان”.
گراف هدفمحور (Goal-oriented Graph)
گراف هدفمحور به دستهبندی و سازماندهی اطلاعات و فعالیتها بر اساس اهداف خاص اشاره دارد. این روش برای سایتهایی که برنامهریزی و هدفگذاری دارند، مفید است. معمولاً این گراف برای سایتهایی که به کمک ابزارهای مدیریت پروژه و برنامهریزی به کاربران کمک میکنند، کاربرد دارد.
مثال: یک سایت برنامهریزی مانند Trello یا Asana میتواند فعالیتها و پروژهها را بر اساس اهداف کوتاهمدت و بلندمدت کاربران خوشهبندی کند.
گراف خبری (News Graph)
گراف خبری به نوعی گراف اشاره دارد که اخبار را بر اساس تاریخ، اهمیت یا دستهبندی موضوعی مرتب میکند. این روش برای سایتهای خبری و رسانهای که اخبار را به دستههای مختلف تقسیم میکنند، کاربرد دارد.
مثال: یک سایت خبری مانند یا میتواند اخبار را بر اساس موضوعات مختلف مانند “بینالملل”، “ورزش”، “اقتصاد” و “فرهنگ” دستهبندی کند. همچنین اخبار مهمتر را در اولویت قرار دهد.

چطور گراف محتوایی یا خوشه محتوایی مناسب را پیدا کنیم؟
برای انتخاب گراف مناسب برای سایت خود، ابتدا باید به چند فاکتور کلیدی توجه کنید که همراستا با استراتژی محتوایی و نوع فعالیت سایت باشد. در اینجا چند گام برای تشخیص گراف مناسب آورده شده است:
- شناخت اهداف سایت
- سایت آموزشی: اگر سایت شما آموزشی است، گرافهایی مانند خوشهبندی آموزشی و گراف سطوح مهارتی میتوانند به شما کمک کنند تا محتواها را بر اساس سطح دانش یا موضوع دستهبندی کنید.
- سایت فروشگاهی: برای سایتهای فروشگاهی، گرافهای خوشهبندی قیمتی و خوشهبندی محصول محور میتوانند مفید باشند تا محصولات را براساس قیمت یا دستهبندیهای مختلف ارائه دهید.
- سایت خبری: اگر سایت شما خبری است، گراف خبری و گراف زمانبندی و فصلی میتوانند به شما کمک کنند تا اخبار را به ترتیب زمانی یا موضوعی مرتب کنید.
- شناخت مخاطب هدف
- اگر مخاطب شما نیاز به تجربه کاربری ویژهای دارد، میتوانید از گراف تجربه کاربری یا خوشهبندی روانشناسی استفاده کنید تا محتوای خود را بر اساس نیازهای مختلف روانشناختی یا رفتاری دستهبندی کنید.
- برای مخاطبان مختلف در سنین مختلف، میتوانید از خوشهبندی سنی یا گراف تنوع فرهنگی بهره ببرید.
- بررسی نوع محتوا
- محتوای تصویری و ویدئویی: اگر سایت شما محتواهای تصویری یا ویدئویی دارد، میتوانید از گراف فرمت محتوا برای دستهبندی و سازماندهی محتوا بر اساس نوع فرمت استفاده کنید.
- محتوای متنی: برای سایتهای با محتوای متنی مانند مقالات یا بلاگها، گراف کلمات کلیدی و گراف پیلار و کلاستر میتواند برای بهینهسازی سئو و دستهبندی محتوای شما بر اساس موضوعات اصلی و فرعی کمک کند.
- استراتژی محتوایی سایت
- اگر هدف شما بهینهسازی تجربه کاربران است، گراف تجربه کاربری و گراف هدفمحور میتواند مناسب باشد.
- اگر سایت شما به دستهبندیهای جغرافیایی نیاز دارد، مانند سایتهای جهانی یا با مخاطبان محلی مختلف، خوشهبندی جغرافیایی میتواند به شما کمک کند.
- برای مدیریت زمان و تعامل با مخاطب در فواصل زمانی مختلف، خوشهبندی زمانی و گراف زمانبندی و فصلی میتوانند مفید باشند.
نمونههایی از گرافهای محتوایی موفق و امتحان پس داده
نمونههای زیادی از گرافهای محتوایی موفق و امتحان پس داده وجود دارد که به تجربه کاربری سایتها کمک میکند. سایتهایی مانند دیجیکالا، ویکیپدیا و دیوار، هرکدام با استفاده از گرافها و خوشهبندیهای محتوایی به بهبود تجربه کاربری خود پرداختهاند. دیجیکالا از گراف محصول محور برای دستهبندی دقیق محصولات بر اساس ویژگیهایی مانند برند، قیمت و نوع استفاده میکند و همچنین از گراف قیمتی برای ارائه پیشنهادات مناسب به کاربران در رنجهای مختلف بهره میبرد. ویکیپدیا از گرافهای موضوعی و کلمات کلیدی برای سازماندهی مقالات و ایجاد ارتباط میان اطلاعات مختلف استفاده میکند و با به کارگیری گراف پیلار و کلاستر، مطالب مرتبط را دستهبندی و نمایش میدهد. دیوار نیز از گراف جغرافیایی برای مرتبسازی آگهیها بر اساس مکان و گراف موضوعی برای دستهبندی دقیق آگهیها در دستههای مختلف مانند “املاک” و “خودرو” استفاده میکند. این سه سایت با به کارگیری گرافهای مناسب به کاربران کمک میکنند تا به سرعت به محتوای مورد نظر خود دست یابند و تجربه کاربری بهتری داشته باشند.
در گروه مشاوران سندلوس نیز ما با توجه به 9 مرحله اصلی در دیجیتال مارکتینگ و استراتژی محتوایی، از تحقیقات تا اجرا، گرافهای محتوایی را به صورت موضوعی و با در نظر گرفتن تجربه کاربری طراحی کردهایم تا به کسبوکارها کمک کنیم تا محتوای خود را به شکل کارآمدتر و منظمتر ارائه دهند.
گراف بندی بین سایت و سایر کانال های انتشار
گرافبندی بین سایت و سایر کانالهای انتشار، یک استراتژی مهم برای ارتقاء ارتباط میان محتوای سایت و دیگر پلتفرمها است. در این روش، میتوان مطالب سایت و بلاگ را با استفاده از شبکههای اجتماعی و کانالهای دیگر انتشار مانند اینستاگرام، تلگرام، یا حتی ایمیل به یکدیگر لینک داد. برای مثال، میتوانیم خلاصهای از مطالب بلاگ را در استوری اینستاگرام قرار دهیم و از آنجا یک لینک خارجی به محتوای کامل در سایت قرار دهیم. اگرچه این نوع لینکدهی بهعنوان لینکدهی خارجی شناخته میشود، اما از آنجا که به ایجاد ارتباط بین پلتفرمهای مختلف کمک میکند، میتوان آن را بهعنوان بخشی از گراف محتوایی در نظر گرفت. این روش باعث افزایش دسترسی کاربران به محتوای سایت و همچنین ترویج بیشتر مطالب در کانالهای مختلف میشود، که در نتیجه میتواند باعث افزایش ترافیک و تعامل بیشتر با سایت شود.
در انتها باید بگوییم که
در این گام به معرفی انواع گرافهای محتوایی پرداختیم و توضیح دادیم که گراف محتوایی و خوشهبندی محتوایی را بهطور معادل در نظر میگیریم و لینکدهی داخلی را زمانی میدانیم که لینک دادن بین محتواها اتفاق بیفتد. استراتژیهای مختلف گراف محتوایی را بررسی کرده و تمپلیت خوشهبندی محتوایی را ارائه دادیم. این مراحل به ما کمک میکند تا محتوای سایت را بهصورت بهینه و سازمانیافته ارائه دهیم و ارتباطات موثری میان صفحات مختلف ایجاد کنیم. در گام بعدی به سراغ تقویم محتوایی اینستاگرام خواهیم رفت و به بررسی و طراحی آن خواهیم پرداخت.
⇐ گام پانزدهم دوره تقویم محتوایی استراتژی محور: تقویم محتوایی اینستاگرام ⇒
سایر گامها و تمپلیتهای تقویم محتوایی
شما در این مطلب با گام چهاردهم “دوره جامع آموزش تقویم محتوایی استراتژی محور” یعنی خوشه بندی و گراف محتوایی در تقویم محتوایی آشنا شدید. همچنین میتوانید سایر گامهای دوره جامع آموزش تقویم محتوایی استراتژی محور را از طریق لینکهای زیر مطالعه و تمپلیتهای مرتبط را دریافت کنید. ضمنا توجه داشته باشید که گامهایی که قابل کلیک هستند، مطالب آنها بارگزاری شده و مطالب سایر گامها به صورت هفتگی بارگزاری و تا پایان دی ماه تکمیل خواهند شد.
دریافت مجموعه کامل تقویم محتوایی استراتژی محور
“””نکته مهم: از طریق لینکهای بالا میتوانید به سایر گامهای دوره تقویم محتوایی استراتژی محور دسترسی داشته باشید. ضمنا برای دریافت تمام فایلها، تمپلیتها و ویدیوهای 28 گام بالا (دوره جامع آموزش تقویم محتوایی استراتژی محور) از طریق دکمه زیر اقدام کنید.”””